Webflow Code Exportieren: Schritt für Schritt zum erfolgreichen Download
Webflow
2.5.2024

Natürlich fragen sich viele Nutzer von Webflow, ob es möglich ist, den Code von einer mit Webflow erstellten Website zu exportieren. Die Antwort darauf ist einfach: Ja, das ist möglich. Webflow erstellt den Großteil des Codes für dich, während du dich mit dem Design und der Entwicklung von Webseiten beschäftigst. Die Webflow-Plattform wird dafür gelobt, wie sauber und semantisch korrekt der Webflow Code ist, vor allem, weil er größtenteils nicht von Menschen geschrieben wird.
Sobald du dich entscheidest, dein gesamtes Webflow-Projekt zu exportieren, erhältst du statisches HTML, CSS und JavaScript, alles fertig zum Downloaden. Der exportierte Code kann für eine Vielzahl von Zwecken verwendet werden. Natürlich verlierst du durch den Export des Codes und dessen Nutzung anderswo einige der Vorteile, die Webflow bietet, wie die Möglichkeit, das CMS und den Editor der Plattform zu nutzen, welche wesentliche Merkmale des beliebten Page Builder sind.
Wie Exportiere ich mein Code aus Webflow
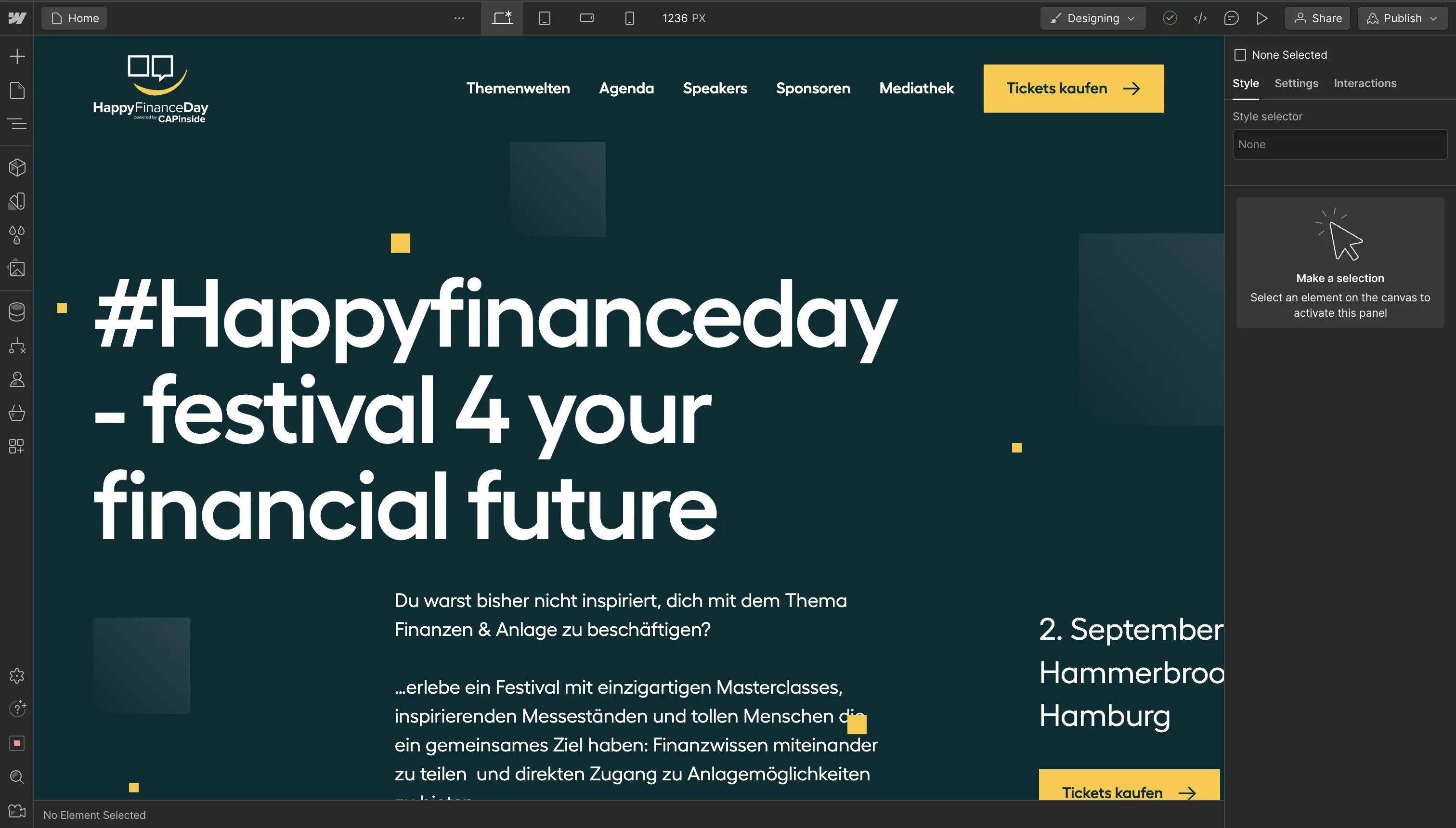
1. Als Erstes öffnest du dein Webflow-Projekt

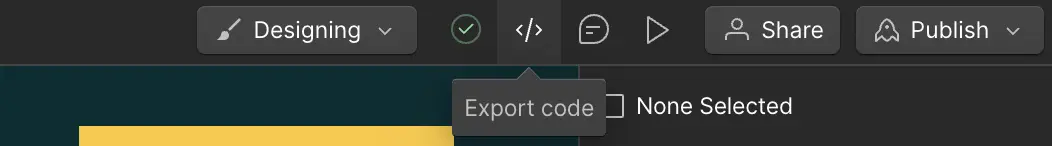
2. Finde das Export-Symbol in der oberen rechten Ecke.

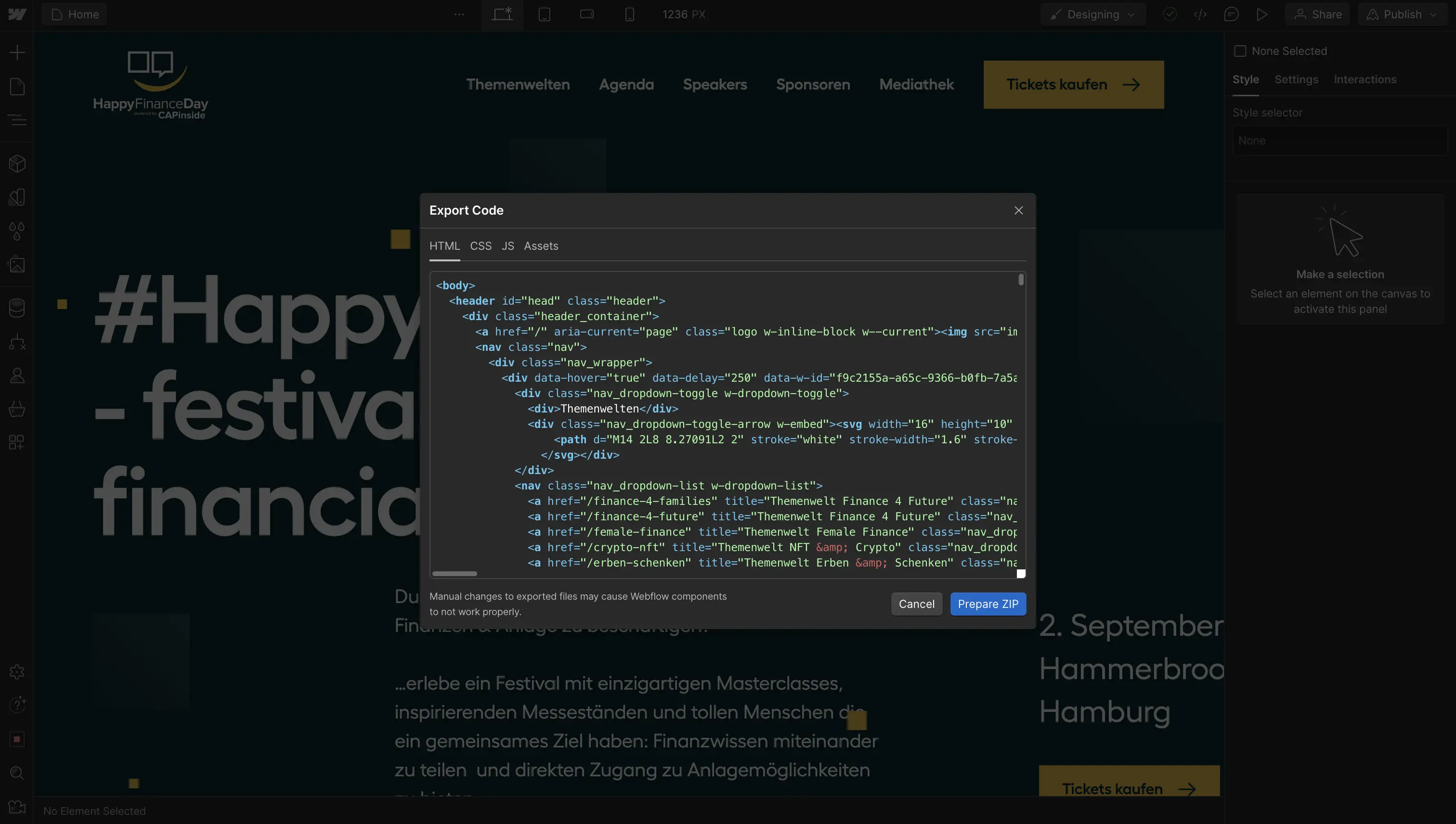
3. Lade die generierte ZIP-Datei herunter, die den Code für deine Website enthält.

Webflow benötigt einige Sekunden, um deinen Code zusammenzustellen und dir zur Verfügung zu stellen. Wenn die Website komplex ist, kann es etwas länger dauern, jedoch nicht länger als ein paar Minuten.
Was beinhaltet der Webflow Export
Hier ist eine Liste dessen, was die Code-Export-Funktion von Webflow abdeckt:
- HTML — Alle in Webflow angelegten Seiten als statisches HTML
- CSS — Die CSS-Datei deiner Website, zusätzlich zur Normalize.css.
- JavaScript — Alle notwendigen JavaScript-Codes für Interaktionen und Animationen.
- Bilder — Alle Bilder aus der Medienbibliothek
Skripte und Bibliotheken von externen URLs, einschließlich jQuery und Google-Webfonts, sind ebenfalls im Export enthalten sein. Dies gilt auch für Webflow-Interaktionen.
Was ist nicht in einem Webflow Export enthalten
Wenn du deine Website exportierst, werden Funktionen deaktiviert, die Webflows APIs benötigen, wie zum Beispiel eCommerce-Funktionen, Suchfunktionen auf der Website, Kontaktformulare und der Passwortschutz.
Außerdem sind deine Collection Seiten nicht enthalten, wenn du den Code von Webflow exportierst. Obwohl Webflow für jede Collection eine HTML-Seite generiert, ist es nicht möglich, eine separate Seite für jedes Element in der Collection zu erhalten. Daher ist es wichtig, die Daten mit deinen Seitenvorlagen neu zu konstruieren, wenn du dich für die Website, die du exportieren möchtest, auf Collections verlässt.
Gründe für den Export von Code aus Webflow
Es gibt viele Gründe, warum man den Code von seiner Webflow-Website exportieren möchte.
Technisch gesehen ist es möglich, den Code in fast jedem Projekt zu verwenden, da der Export dir nur rohes HTML und CSS liefert. Am häufigsten exportieren Nutzer den Code, um damit verschiedene Plattformen zu bauen.
Nutzer, die auf Hostings wie Vercel, Cloudflare Pages, AWS Amplify oder Netlify setzen, können ebenfalls entscheiden, den Code von Webflow zu exportieren. Sie können den Code ohne Änderungen auf diesen Hosts online stellen.
Schließlich ermöglicht dir der Export des Codes, deinen Webflow-Vorlagen weitere Daten und dynamische Funktionalitäten hinzuzufügen und sie in einfache Web-Apps umzuwandeln.
Das Beste aus dem exportierten Webflow-Code herausholen
Webflow macht es einfach und bequem, den Code aus deinem Projekt zu exportieren und auf vielfältige Weise zu nutzen. Wenn du Hilfe von Experten beim Exportieren und Verwenden des Codes aus Webflow benötigst, solltest du dich unbedingt an unsere Webflow Agentur wenden. Wir können dir helfen, den exportierten Code effektiv einzusetzen.





